


여러가지 속성을 바꿀 수 있다.
HTML의 박스를 제어해주는 역활

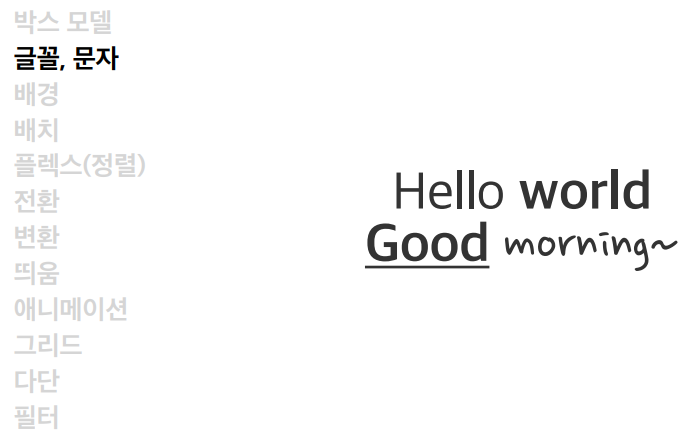
글꼴, 문자

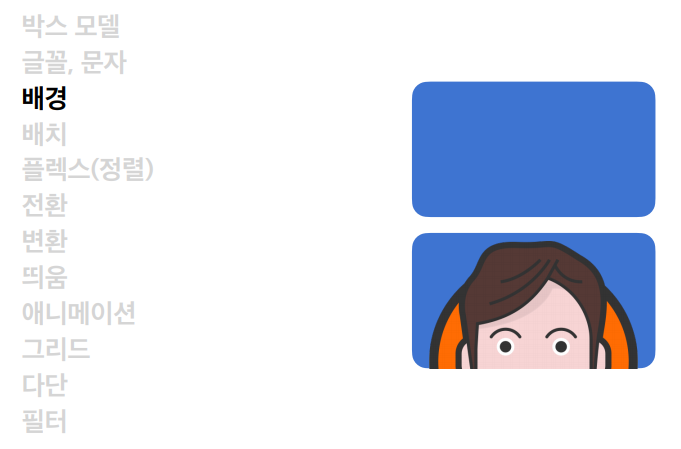
배경

배치

플렉스(정렬)
레이아웃의 수평, 수직 정렬 나중에 띄움이라는 것을 배울텐데 이것도 비슷하게 작동하지만 현재는 플렉스를 사용한다.

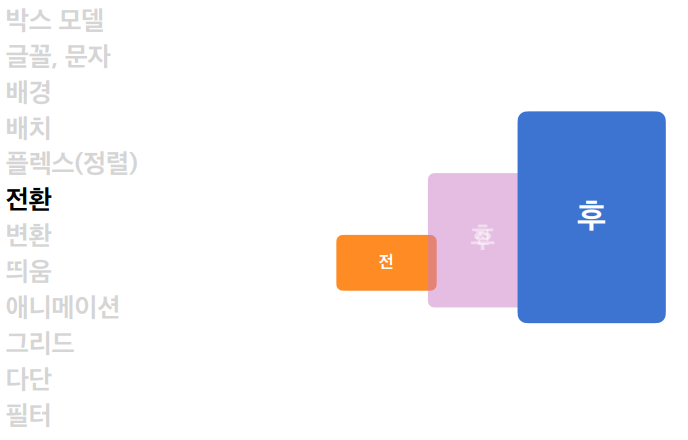
전환

변환
요소의 회전, 이동, 조절해주는 속성들

요소를 공중에 띄운다는 것을 이야기 한다. 요소주변으로 글자가 자연스럽게 흐를 수 있도록 만든것. 지금은 구지 이걸로 수평정렬하지 않는다.

애니메이션은 전환과는 다르게 전, 후 상태뿐만이 아닌 보다 복잡한 구조의 애니메이션을 만들 수 있다.

행과 열의 2차원의 레이아웃을 만들기 위한 개념

신문이나 뉴스 기사에서 나올 수 있는 단이다.

위와 같이 필터를 적용할 수도 있다.

auto라는 값이 이미들어가 있다. 요소에따라 브라우저가 자동으로 너비를 계산한다. 그외의 내가 크기를 명시하고 싶으면 단위를 적어주면된다.


span의 경우 인라인이기 때문에 콘텐츠의 크기만큼 자동으로 줄어든다.